BACK
フォントのお話し
| フォントン種類 | 文字 |
| MS UI Gothic | あいうえお アイウエオ 漢字 ABCDE abcde 〒★@♪※ |
| MS Pゴシック | あいうえお アイウエオ 漢字 ABCDE abcde 〒★@♪※ |
| MS ゴシック | あいうえお アイウエオ 漢字 ABCDE abcde 〒★@♪※ |
| MS P明朝 | あいうえお アイウエオ 漢字 ABCDE abcde 〒★@♪※ |
| MS 明朝 | あいうえお アイウエオ 漢字 ABCDE abcde 〒★@♪※ |
Windows に必ず入ってる日本語フォントは、たったこれだけです。 それぞれのOSに標準装備されてるフォントの他に PCメーカーが追加してくれてたり、Officeなどのソフトをインストールすると自動的にそのソフトが持っているフォントもインストールされます。 (C:\Windows\Fonts) の中に保存されていきます。 自分のパソコンで表示できていてもHPを見る側のパソコンに同じフォントがなければ、同じに表示されないのです。 |
|
フォントを配布しているサイト
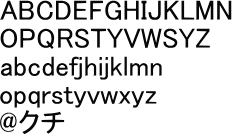
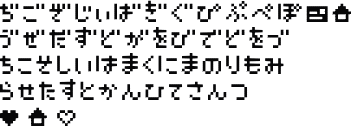
| フォント名 | HM Easy Bit HR | |
| 配布先 | Drop in フリー素材とフォント | |
| MSPゴシック |  |
|
| ↓ | ||
| HM Easy Bit HR |  |
BACK
文字の装飾
文字の色とサイズは好みで変えて下さい。
文字にグラデーションを付ける
おしゃれなほ
ーむぺーじ
作りましょ
| <DIV> <FONT FACE="Impact" SIZE="5"> <FONT COLOR="#006400">お</FONT><FONT COLOR="#008000">しゃ</FONT><FONT COLOR="#228B22">れ</FONT><FONT COLOR="#2E8B57">な</FONT><FONT COLOR="#3CB371">ほ</FONT> <FONT COLOR="#90EE90">ー</FONT><FONT COLOR="#98FB98">む</FONT><FONT COLOR="#FFFFFF">ぺ</FONT><FONT COLOR="#98FB98">ー</FONT><FONT COLOR="#90EE90">じ</FONT> <FONT COLOR="#3CB371">作</FONT><FONT COLOR="#2E8B57">り</FONT><FONT COLOR="#228B22">ま</FONT><FONT COLOR="#008000">し</FONT><FONT COLOR="#006400">ょ</FONT> </FONT></DIV> |
文字に影をつける
おしゃれなほーむぺーじ作りましょ
| <span style="font-size:20px;width:100%;filter:dropshadow(color=slategray,offx=3,offy=3,positive=1)">おしゃれなほーむぺーじ作りましょ</span> |
立体的に見せる
おしゃれなほーむぺーじ作りましょ
| <span style="font-size:20px;width:100%;filter:shadow(color=slategray,direction=135)">おしゃれなほーむぺーじ作りましょ</span> |
文字が波打つように見せる
おしゃれなほーむぺーじ作りましょ
| <DIV> <SPAN STYLE=" font-size: 25pt;width:100% ; 'Arial Black'; color: red; Filter: Wave(Add=0, Freq=2, LightStrength=50, Phase=55, Strength=3)">おしゃれなほーむぺーじ作りましょ</SPAN><BR> </DIV> |
BACK
文字にふり仮名を付けてみましょう。